ChatGPT
Documentation: Integrating ChatGPT into Your Website via Cripsa
Welcome to the step-by-step documentation on how to seamlessly integrate OpenAI's ChatGPT into your website using the Cripsa platform. This guide will walk you through the process of creating a project, registering an app, and configuring ChatGPT to provide a rich and interactive experience for your website visitors.
Prerequisites
Before you begin, make sure you have the following:
An active Cripsa account.
An understanding of your website's frontend development, including HTML, CSS, and JavaScript.
ChatGPT integration using cripsa consist of 3 steps
- Creation of project
- Registration of APP
- Using widget or a short code provided by cripsa and implementing it in your website’s code.
Step 1 Creation of project
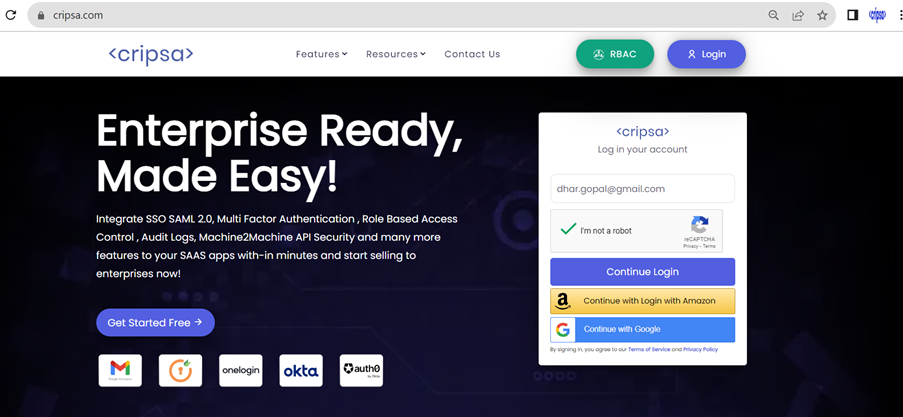
Login to Cripsa Dashboard by using your email account


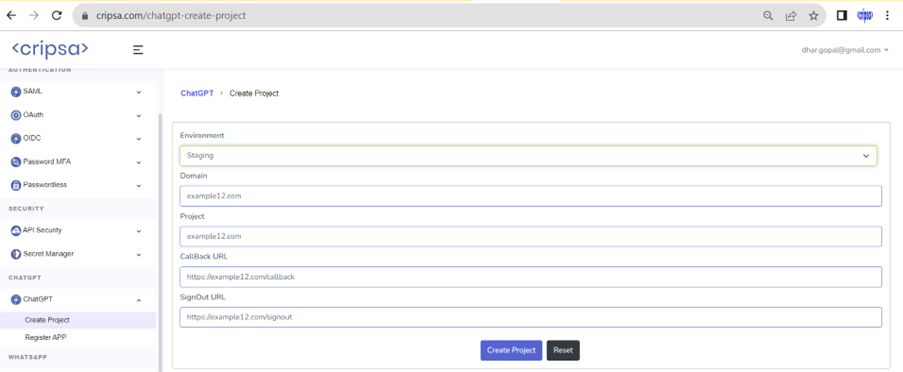
Once Logged in create project for chatGPT

Select Environment
Project Information:
Domain: Provide the domain name of your website. Ensure that the domain name is in lowercase and does not include "http," "https," or "www."
Project Name: Choose a unique and descriptive project name using only alphanumeric characters.
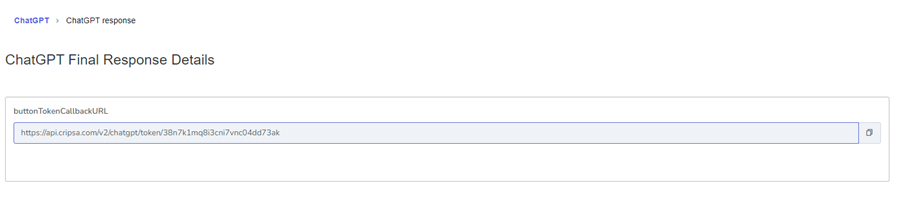
Callback URL: Specify the callback URL, which is the web address where users will be redirected.
SignOut URL: Provide the sign-out URL where users will be directed after logging out.
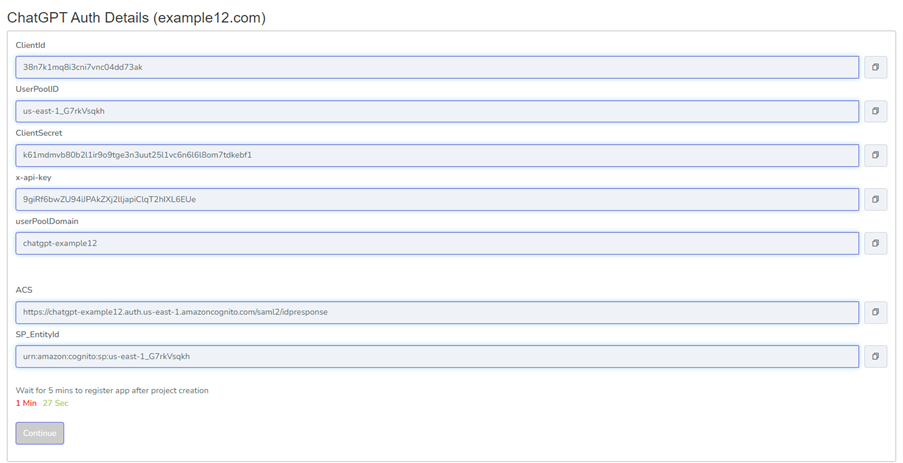
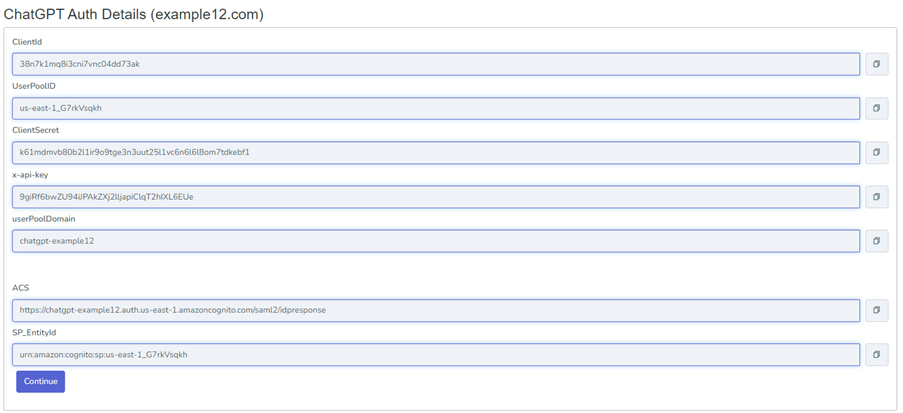
Creating the Project: Double-check the information you've provided, ensuring accuracy. Once you're confident, hit the "Create project" button to initiate the project creation process.
The next step involves registration of the app for which you need to wait for a minimum of 5 minutes.

Click on continue


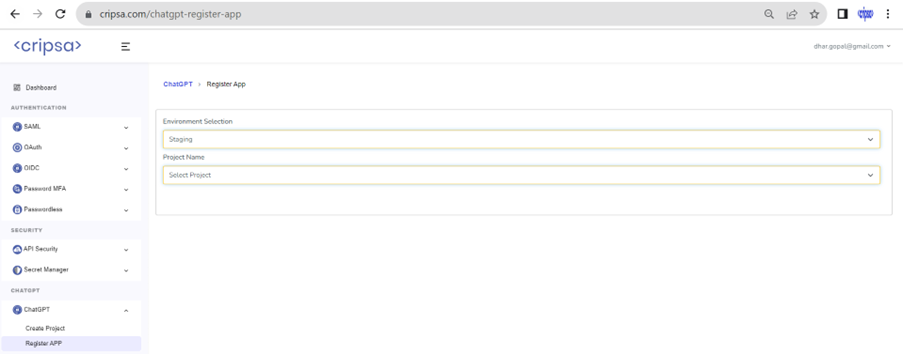
Step 2: Registering Your App for ChatGPT Integration
The second crucial step of integrating ChatGPT into your website using CripSa's platform is registration of App.
Environment Selection: Choose the desired environment for your app registration (staging/production).
Project Name: Enter the project name for which you are registering the app. This should align with the project you've created previously Register Type: Select the appropriate register type for your integration. Registration of SAML Only or Registration of SAML in separate client.
Provider Name: Provide a unique and descriptive name for your SAML provider. Metadata URL: Enter the metadata URL associated with your SAML provider. This URL contains crucial information that establishes the connection between your app and ChatGPT.
or
Upload SAML XML File: If you have the SAML XML file ready, you have the option to upload it.
Click on the "Choose File" button to locate and upload the file. This step streamlines the registration process and ensures accurate configuration.
Completing the Registration: Double-check the information you've provided, including the project name, provider name, and metadata URL. If you've uploaded the SAML XML file, ensure it's the correct one.

Saving Your App Details: Once you're satisfied with the information, hit the button to save your app details. This step will register your app within the Cripsa platform and prepare it for the ChatGPT integration.

Congratulations! You've successfully completed the app registration process for integrating ChatGPT into your website. This app will serve as the bridge between your website and the powerful capabilities of ChatGPT. The provider name and metadata URL ensure that your app is securely connected and configured to enable seamless interactions.
Step 3: ChatGPT Integration
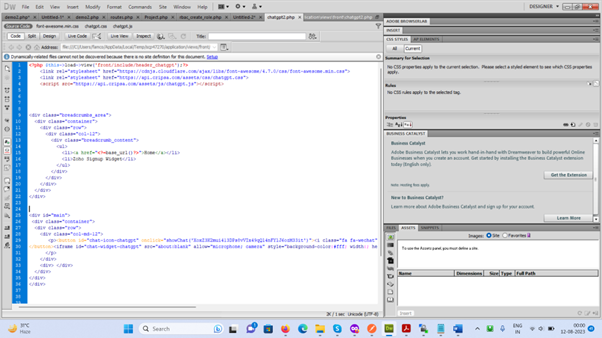
Include Cripsa short code: In your website's HTML code, include the Cripsa shortcode by adding the appropriate script tag with your API key.
<link rel="stylesheet" href="https://api.cripsa.com/assets/css/chatgpt.css">
<script src="https://api.cripsa.com/assets/js/chatgpt.js"></script>
<p><button id="chat-icon-chatgpt" onclick="showChat('XoxZ3K2mui413DPs8vVIx49qQl4nFYlJ6ozM33it')"><i class="fa fa-wechat"></i>
</button><iframe id="chat-widget-chatgpt" src="about:blank" allow="microphone; camera" style="background-color:#fff; width:; height:400px; border:0px; border-radius: 10px;box-shadow: rgba(0, 0, 0, 0.3) 0px 4px 12px; z-index: 99999; display:none;"></iframe>
</p>
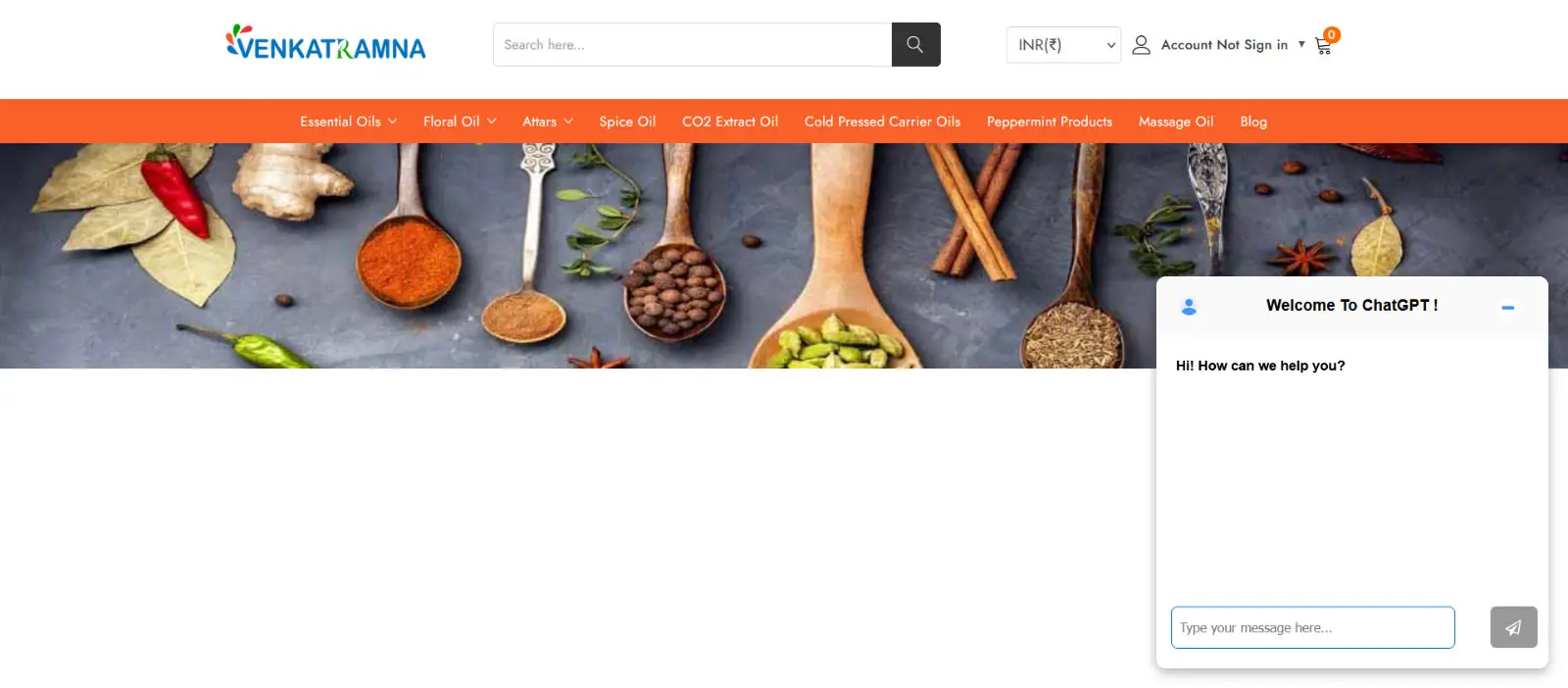
Example:


Disclaimer: The details provided in this guide are for illustrative purposes only and do not reflect actual integration with CripSa's services.